使用hexo搭建个人博客并推送git
本文最后更新于 2023年12月15日 晚上
开始
今天教大家搭建一个hexo框架的博客,我现在用的就是这个框架的博客,使用起码挺方便的
本教程分为七步
- 安装
nodejs
-
安装
git -
安装&配置
hexo -
运行博客
-
配置主题
-
推送
GitHub -
绑定域名
安装node_js
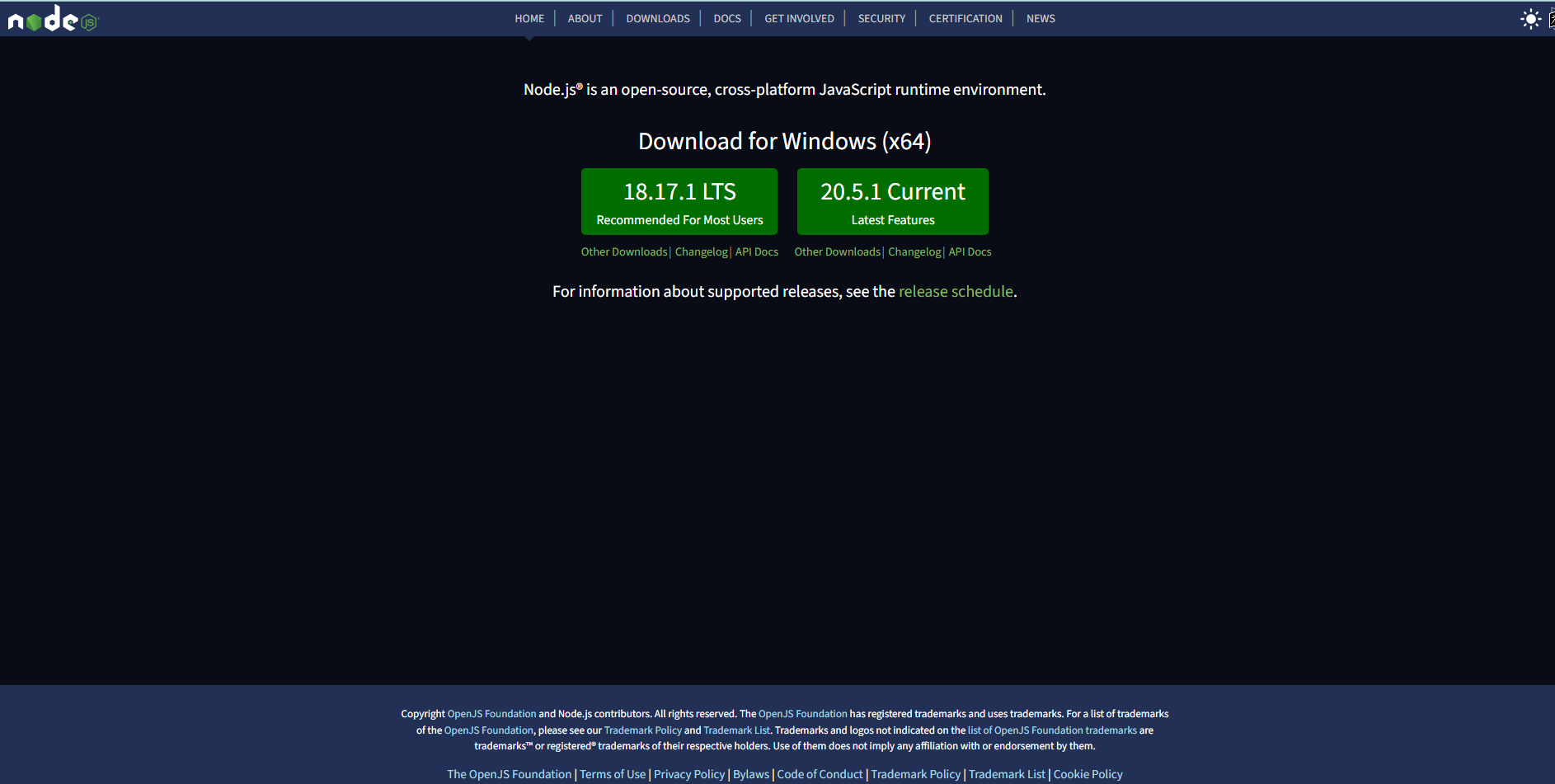
第一步打开官网

这里有两个版本 分别是lts版和current版 随便选择一个即可 我这里下的是lts版
如果你下载速度慢可以选择国内源 这里下面是传送门

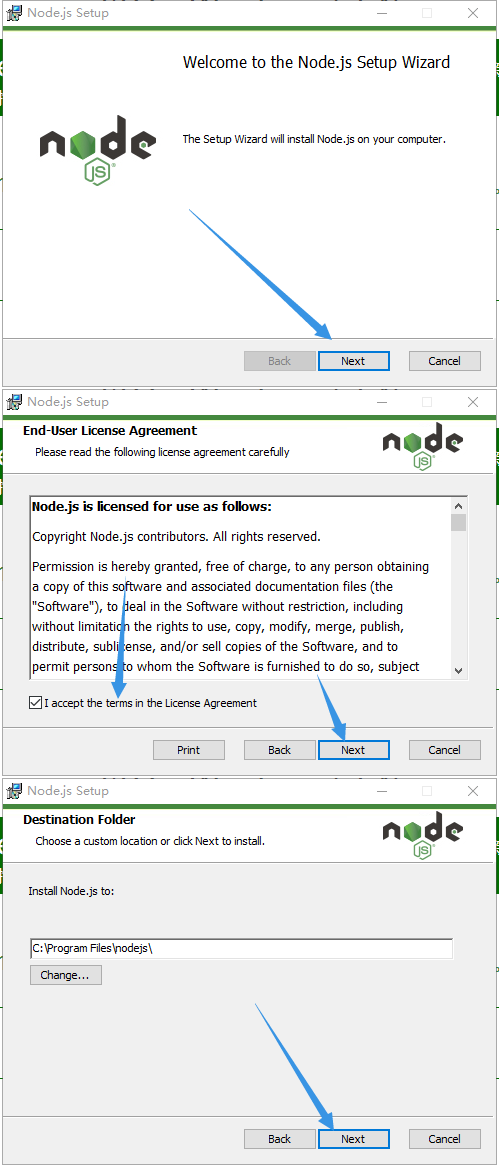
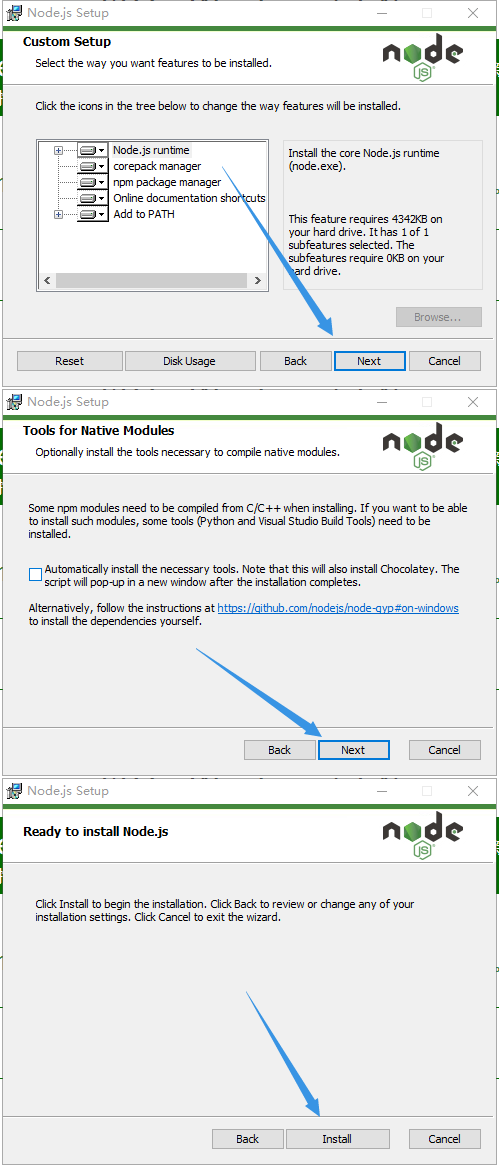
按着步骤安装就行了

等待进度条跑完,关闭即可
安装Git
点击我即可下载 如果速度慢请开vpn
下载好后直接点next直到走完读条 此处无图略过
安装&配置hexo
在你的桌面或者任意一处地方,创建一个博客文件夹,用来存放博客的代码
我这里以桌面进行

在该文件夹下按住鼠标右键+shift键 打开open git bash here
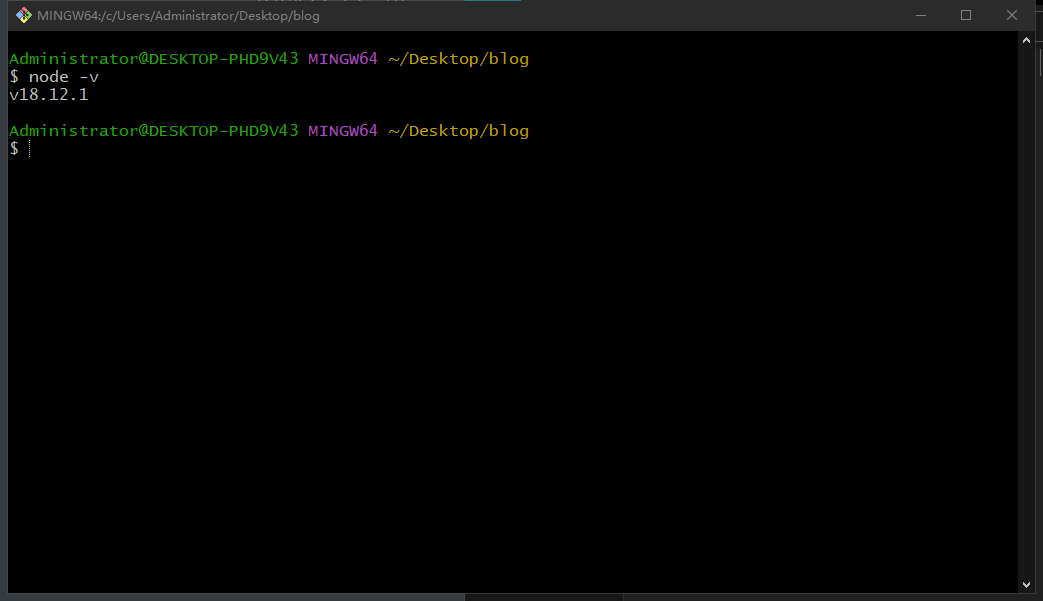
然后弹出一个窗口
1 | |
输入以上命令 检查nodejs是否安装好
不出意外会显示一个版本号 如果报错了请检查环境变量

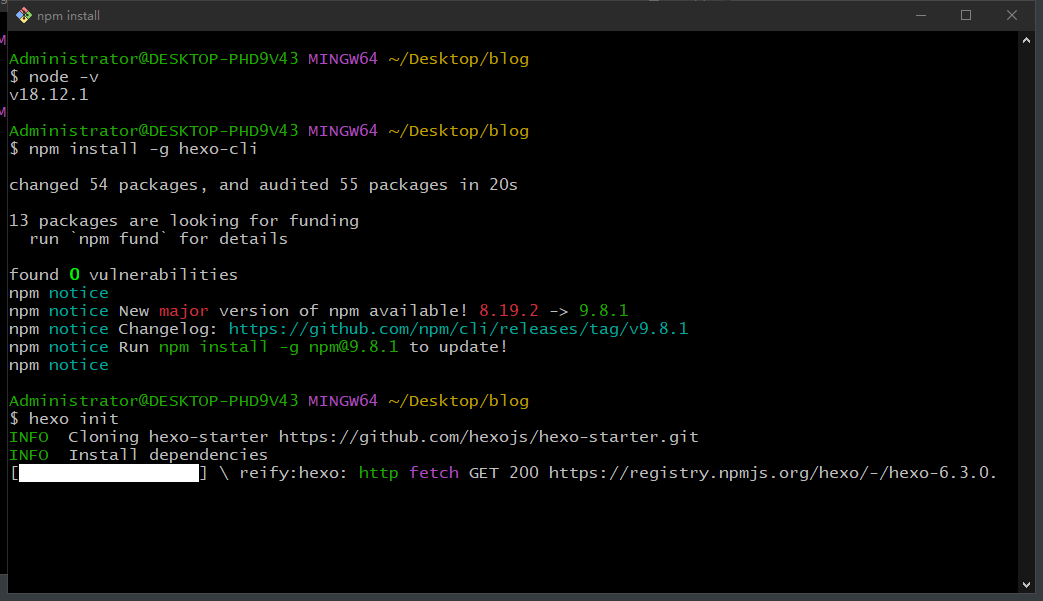
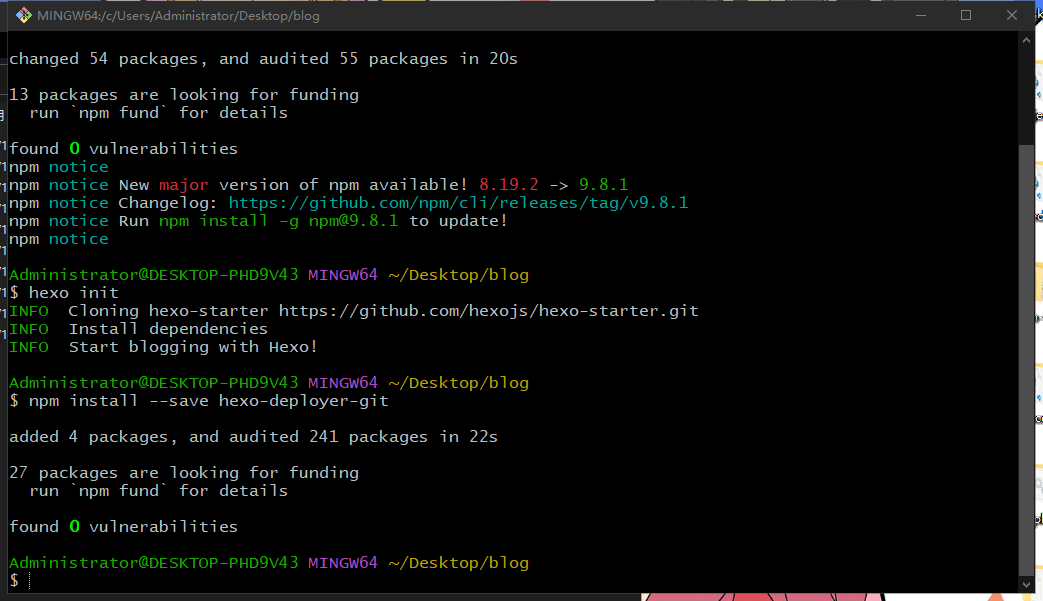
接下来输入这三个命令
1 | |
此处如果卡住开科学上网


然后文件夹会多出很多文件
打开_config.yml文件 按如下说明更改博客配置
1 | |
其他的暂时不用改 先保存
运行博客
输入
1 | |
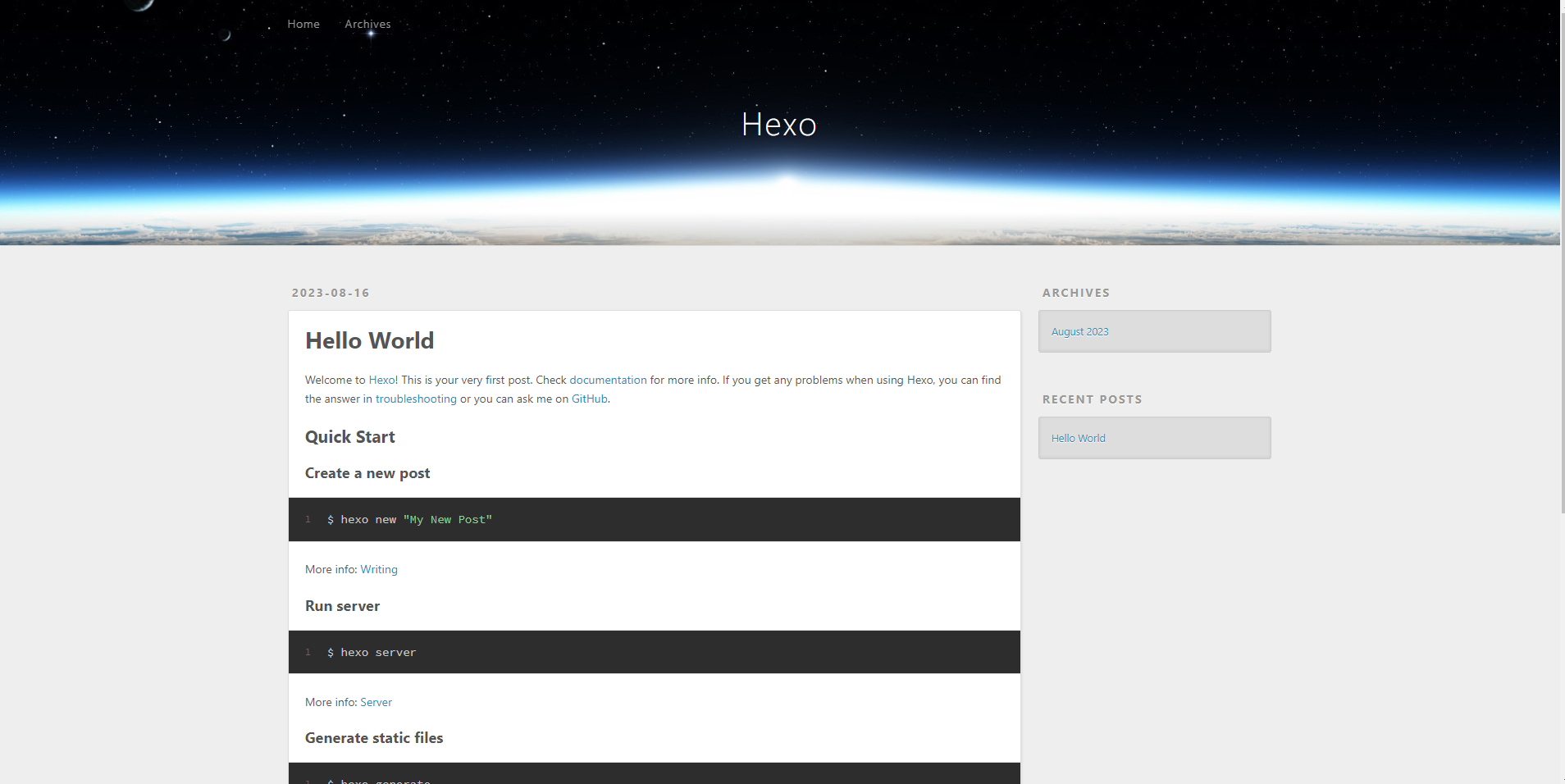
出现如下所示 说明启动成功了
1 | |
如果想取消按住你键盘上的Ctrl+C键
打开你的浏览器输入localhost:4000 访问一下

这样我们的博客就能在内网访问了
配置主题
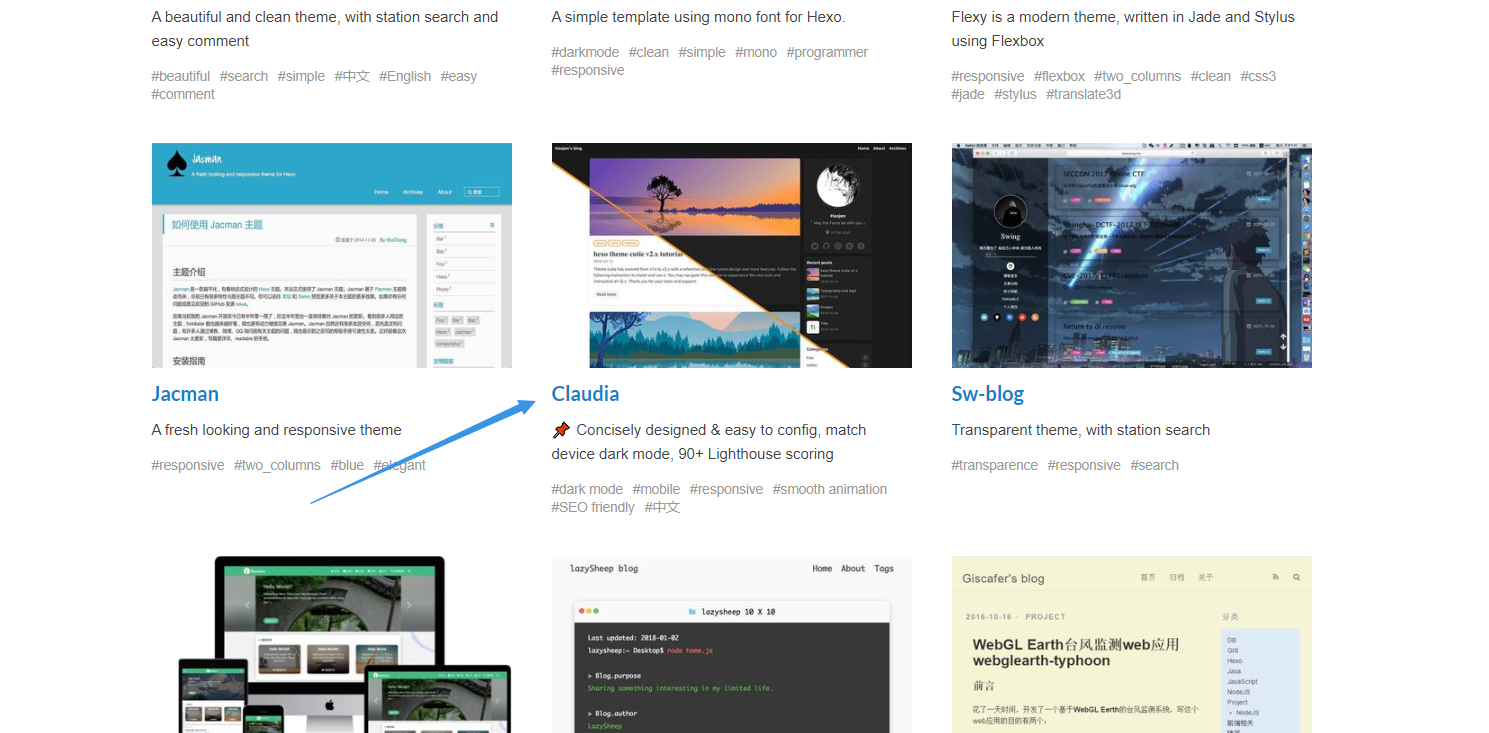
没错 hexo有个主题商店 里面有好多不错的博客主题
由于每种主题配置方法不一样 我这里就以claudia主题为例子

点击蓝色字体 跳转到他的GitHub仓库
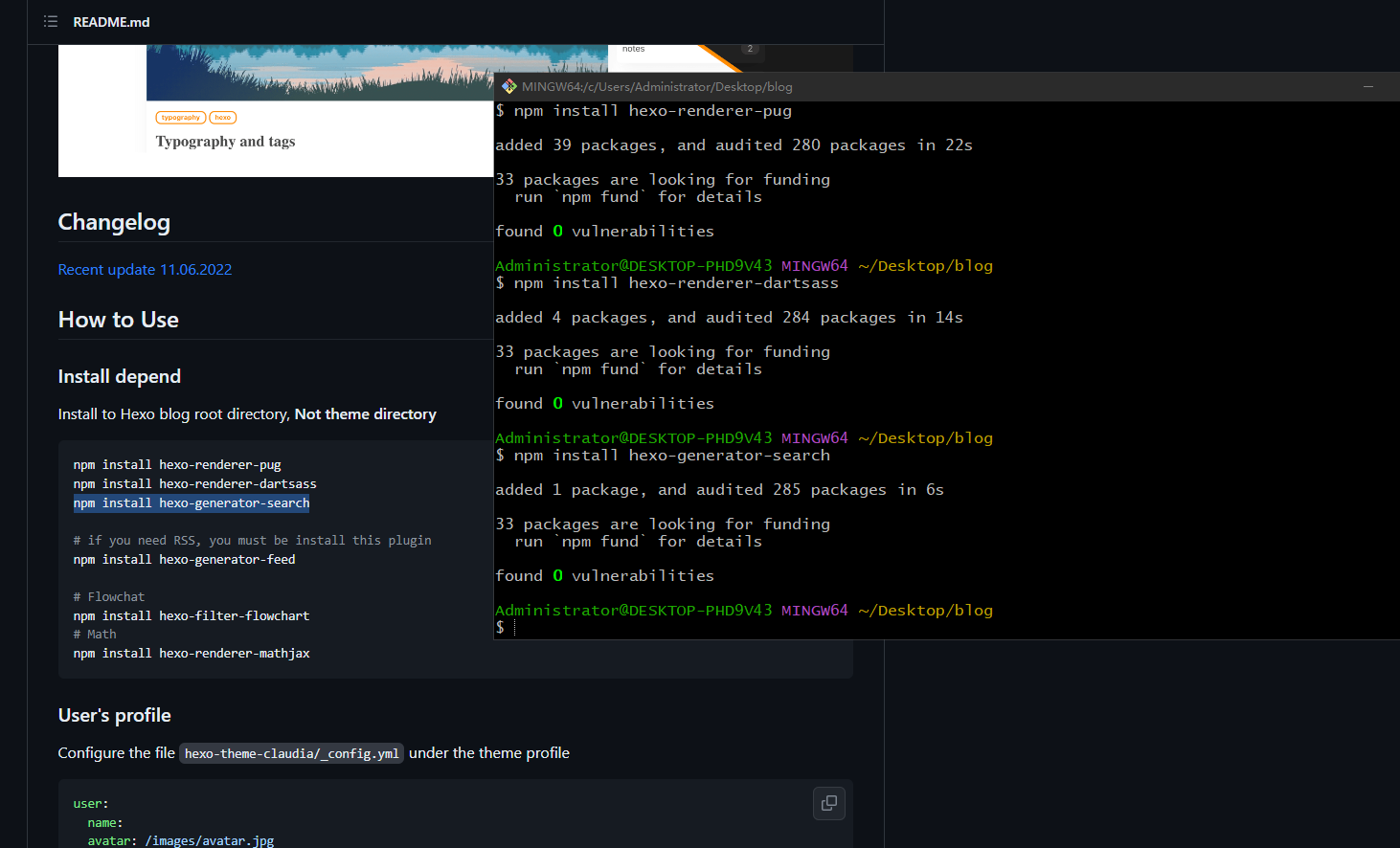
然后查看下面的文档 我这里的文档说要命令安装依赖 我们照着做就行了

安装完依赖后开始下载代码放入博客themes文件夹
1 | |
或者你把源码打包下载 创建一个Claudia的文件夹 把源码放进去
他下面是教你配置主题的信息 我这里就跳过了 以文档的为准
返回博客跟目录 打开_config.yml

移动到最下面把
1 | |
改成
1 | |
再运行一下博客
1 | |

我这边已经进去了
如果你要一边改信息一边改效果 改完之后直接刷新即可 无需重复启动博客
推送Github
这里确保你已经注册了GitHub账号
这边先去新创建一个仓库 名字叫你的GitHub名字.github.io
博主这边已经创建了

返回你的博客根目录 打开_config.yml

移到最下面把
1 | |
改成
1 | |
返回你的git bash配置 用户名和邮箱

1 | |
开始生成ssh密钥 输入如下命令
1 | |
一直按回车就行了

这样就代表成功了 然后按红色框的路径去找到密钥
用记事本打开全文复制
去GitHub配置->传送门


返回到博客跟目录 打开open git bash hero 输入命令
1 | |
hexo g是编译静态网页文件的意思hexo d是推送GitHub的意思
然后等个几分钟,浏览器打开你的GitHub名字.github.io即可打开你的博客
域名绑定
在GitHub上打开你的博客仓库名字是 你的名字GitHub名字.github.io

点击设置
然后点击page


去你的域名解析 添加该域名的解析 这里以dnspod为例子

过个几分钟 你的博客就能访问了
后记
就这样吧 拜拜~~